
Note: In OS X Lion (on Mac), scrollbars are hidden by default and only shown. Multiple queries can be combined in various ways by using logical operators.Media queries are case-insensitive.

#CSS MEDIA QUERIES FOR MAC FOR ANDROID#
Mac, Linux Mozilla Firefox for Android 15.0 Android Chrome 4.0 Windows. Unfortunately, as much as we might want to pretend, technology does not exist in a vacuum CSS media queries, although widely supported, are still a relatively new.harsh glare, a fever, a broken arm, not knowing the native language, or just getting older.Inclusive design teaches us that disabilities can be conditional:.

HeatWave, an integrated, high-performance query accelerator.

Returns a page with the spark css/js and a simple format.
#CSS MEDIA QUERIES FOR MAC DOWNLOAD#
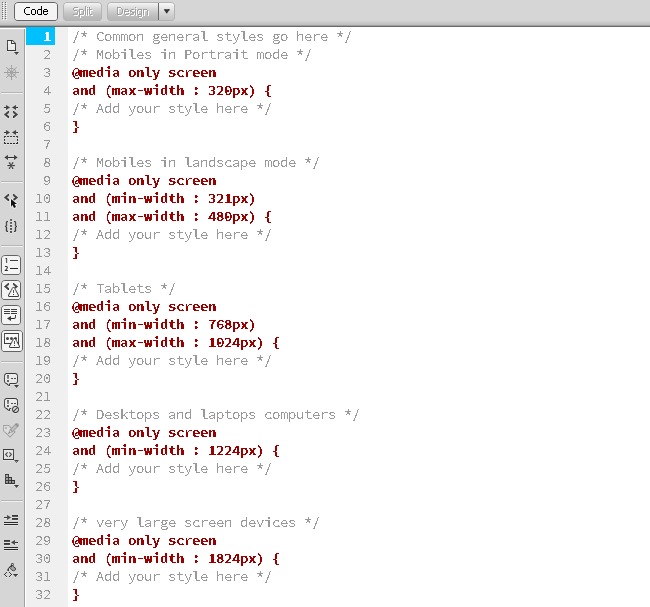
It is a cool way to target different screen sizes, orientations, and devices. Download Segoe UI font for PC/Mac for free, take a test-drive and see the entire character set. This breakpoint means the CSS will apply when the device width is 768px and above. You might be in a situation where you’re not seeing the personal benefit, Media query is a CSS technique introduced in CSS3. This will make your media query a lot simpler and manageable.
• Not a lot of people are aware of these two features, but that doesn’t mean we should ignore using them because of it Inside the i have write .

 0 kommentar(er)
0 kommentar(er)
